Bubbler – CSS Speech Bubble Generator

This is a little CSS speech bubble generator that I started a little while ago (read ‘about a year’) and built with some JQuery UI components and a pretty hefty amount of Javascript. I’ve been playing around with it lately and have made it behave properly in a lot more situations. Unfortunately, around the same time that I started making this I also started playing with ‘minifying’ my code. To cut a long story short, I lost the original “expanded” version of the speech bubble generator and had to make all my modifications to the barely readable version :( *update* I’ve spent some time going through and manually expanding the code for the speech bubble generator! This means I can now do bug fixes and other enhancements :D I guess I’ll just have to be more careful in future :D
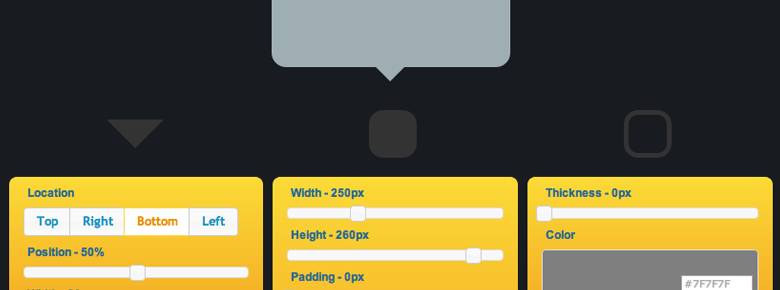
Anyway, go ahead and make yourself some CSS speech bubbles! They just run off just a single html tag, and the CSS that gets generated is accessible from the pull down tab on the top right.
(original inspiration <3 – Nicolas Gallagher)
Comments
(showing 75 comments)
amit15/11/2012 @ 7:16am
the css portion is really nice but please provide the html portion also you are using bubble as the class but you need to provide the data of the html .
John C.15/11/2012 @ 7:48am
Hey there! The HTML for these bubbles is simply any single tag with a class=”bubble”! E.g. <p class=”bubble”>This is now a speech bubble!</p>
Lem Lordje Ko23/12/2012 @ 11:32am
thanks!
Don06/01/2013 @ 4:44pm
Great Generator! Couple of issues..
The css output does not include the # symbol for background. Ex. instead of #0096ff the generator outputs 0096ff.
Also, the pseudo position fails to output the ‘px’ when selecting the right or bottom alignments.
Tim09/01/2013 @ 11:08pm
Really nice generator, I noticed something when trying to make a right arrow bubble that you might want to fix. The css that is generated doesn’t have px after the Right value.
John Clifford09/01/2013 @ 11:22pm
Thanks for the heads up chaps! The fixes for these problems are now live :D (the javascript is also fully expanded if you fancy a poke around too ^^)
Abdul02/02/2013 @ 2:54am
can we put the arrow on the other side ?
John Clifford02/02/2013 @ 1:18pm
You can do that by using the buttons that say “Top; Bottom; Left; Right”!
dean mckeown04/02/2013 @ 11:54pm
Hi, I see that the speech bubble uses :after and :before to create the triangle. This is great if you only need two types of bubble on your page that have the triangle in different locations. However I need to have four bubbles. One on the top, bottom and left and right. How would I go about doing this. Thanks
John Clifford05/02/2013 @ 9:53pm
You can just rename the ‘.bubble’ class to something different like ‘.bubbleTop’ and apply that to your other elements? I’m not sure if I’ve fully understood what you mean, you can make as many bubbles as you want ^^
AudioVoyeur13/02/2013 @ 11:20am
This is so RAD Man! Damn! you have such crazy skills – love the “johnzilla” illustration on the homepag – much respect!
Rebekah16/02/2013 @ 11:12pm
Hey John! How would I then add a twitter feed /1 latest tweet into the speech bubble? do you have any instructions on your site? :)
John Clifford19/02/2013 @ 10:28pm
Hey Rebekah! I had a quick look around for what I thought might work best for you if you just want to show the text from your one latest tweet within a speech bubble.
Start off getting this to work for you (requires JQuery) (via css-tricks.com)
Then apply the ‘bubble’ class to the element containing the text.
If you get stuck, tweet me and I’ll make you an example ^^
Philippe Allaire24/03/2013 @ 4:53pm
Really great bubble generator man, I have used it twice already on my website, your blog is petty new I see and you already have some great stuff … keep up the good work and I will be coming back looking for new tools/tricks from you :) Thank You
Daniel22/04/2013 @ 9:37am
Hi John, nice generator, used it few times now :)
One question, any reason you opted to style the pointer position using a defined number of pixels rather than a percentage (as on the slider) and the setting corresponding opposite margin to the minus number of the size the pointer ?
E.g. If the pointer was on the top and and centred.
left: 50%;
width: 25px;
margin: 0 0 0 -25px;
John Clifford22/04/2013 @ 10:11am
Thanks Daniel! I’ve thought about that recently too and I can’t remember why I decided to do it the way that I have…. it makes sense to do it the way you suggest, so I’ll get doing it ^^ Good shout!
Oreste23/04/2013 @ 7:11pm
Hi, I am having trouble with the CSS. What is the Full HTML needed for this?
John Clifford23/04/2013 @ 7:13pm
You just need a single element with a class of .bubble! E.g.
<div class="bubble">blah blah blah</div>Gabby06/06/2013 @ 3:43am
I had to leave a comment. You saved my life. ;__; Thank youuuu. <3
This is the best tool that is available on the internet, by far.
David Toombs13/06/2013 @ 2:57pm
This is great, however for some reason the pointer does not display on my site, any ideas on how I fix this?
John Clifford13/06/2013 @ 3:17pm
Not without more info! What browser are you using? (it should work in all browsers that support :before :after, so IE8+) – Are you applying any additional styles to the bubble that may interfere with the bubble? Things like clearfix’s also use :before and :after, so you could end up nuking the pointer by using one of those on it. Grid systems tend to have clearfix’s on their rows, so this could secretly be tripping you up? Also experiment with bright colours to check that it isn’t just being a ninja. ^^ let me know how you get on!
David Toombs13/06/2013 @ 3:38pm
Hi John, I got your email notification thanks. I’m using FF and Chrome. I’m trying to use this CSS in my e107 CMS system. The body of the bubble is ok but not the pointer. I’ve just created a stand alone html page and that works fine so I guess I have some other CSS thats negating the pointer. thanks for the quick response.
flashy15/06/2013 @ 1:33am
Is there a simple way to get the text I’m typing to be centered in the bubble?
Bruo18/06/2013 @ 10:13pm
nICE !
pavan22/06/2013 @ 7:13pm
Hey John Awesome work man.
can u tell me how can I make this bubble responsive , I am using bootstrap
Corinne28/06/2013 @ 6:13am
I am using dreamweaver 8 and trying to add the bubble but have gotten totally lost…. help
Bonnie02/07/2013 @ 6:50am
nice generator
Tbone10/07/2013 @ 9:15pm
What are some good ways to make the size dynamic, so text wraps nicely inside the bubble, if there is different amount of text?
Charley08/08/2013 @ 3:08pm
Great work. Now we just need someone to create a Sass mixin based on your speech bubble. Could even be used to create cool tooltips!
Mike10/08/2013 @ 5:27pm
Fantastic generator. Been trying to code this and tripped over it. Wow, well coded. Thank you for coding this and releasing it for FREE. If the web was more like your tools, then it will be a better place. Keep up the good work. Mike
Taffman15/08/2013 @ 2:21pm
Great bubble generator, only problem I have is the the generated bubble doesn’t resize with the browser page.
John Clifford15/08/2013 @ 2:33pm
For issues with resizing the width/height based on text/container – you just need to change the height/width to be auto (the bubble div is just like any other div, and can be styled normally). For horizontally centered text within the bubble, you could add ‘text-align: center’ to the bubble class. For vertically centered text, I would recommend looking at – http://css-tricks.com/vertically-center-multi-lined-text/
Jitendra Kumar Sah...08/09/2013 @ 3:53pm
Every thing in this post is really great, specially user friendly css generator. I think you missed to work on inside text/font related css.
Daniel Bone13/09/2013 @ 7:15pm
brilliant stuff !!!
Zenfly Media30/09/2013 @ 2:35am
Hi, This is great, just what I needed a little speech bubble for my little bird…
T.vasant16/10/2013 @ 5:33am
awesome bro i cant believe this great
Awesome18/10/2013 @ 11:55pm
Hi,
I spent a long time tonight looking for this. A great little app that I have bookmarked. Just wanted to say thanks very much for this and I will be writing an article about it on the website I’m using it on.
Thanks again
Awesome dude08/11/2013 @ 2:58pm
Awesoooooome!
Shayne14/11/2013 @ 5:46am
Awesome bubbler! Anyway to set a minimum height of the bubble but allow it to grow with more text?
Cool HungarianProp...21/11/2013 @ 1:46pm
hi John,
You created an awesome tool, very impressed.
I was using anothertool – cssarrowplease so far but that one generates 3x more css for the same thing.
Yours is a much simpler solution. Hope it works x browser.
cheers
Vien15/12/2013 @ 2:45pm
This is freaking awesome. One type in the Google search field and I ended up here. This made it much more easier than tweaking with the positioning and all that stuff.
Thanks!
Greg16/12/2013 @ 4:15pm
Hello,
This is really helpful. Is it possible to have this fit the text/content that it contains?
Daniel18/12/2013 @ 10:12pm
@Greg – If you want the bubble to shrink / grow with the text you can remove the height and/or width deceleration from the main “.bubble” class and add either “display: inline;” or “display: inline-block;” depending on your circumstances. (Use these properties on block level elements e.g. obviously inline elements wouldn’t need these.)
Hope this helps.
Greg19/12/2013 @ 8:20pm
Thanks Daniel!
Ellie05/01/2014 @ 3:36pm
Hi Greg,
Excellent little app. Thanks so much for all your effort in creating it and making it available to us.
Similar to David Toombs, the pointer is not displaying on my site either. I’m trying to use it on the semi-CMS system “google sites” which, as you may know, is very strict in it’s allowing of custom CSS. (I’m using an Insert / HTML Box to add custom CSS)
Based on what you responded to David, the only “clear”ing that seems to be happening is in the navigation where google is automagically inserting .
Do you have any specific thoughts on how to make this one work? http://offers.trenanthiacottage.com/bubble-test
Much appreciated :)
Andrei07/01/2014 @ 12:22pm
hello! great job!
how can i put overflow-y:auto on the bubble? is this possible?
thank you
Daniel Morris08/01/2014 @ 2:14pm
@Ellie
On your page you have a selector of “.vdoc-container___ {” which has a style of “overflow: auto!important;” Changing this to overflow: visible!important; fixes your issue. (Although how you do this within google sites I’m not too sure I’m afraid having never used it.)
John Clifford08/01/2014 @ 2:26pm
I’m glad everyone is finding this bubble generator useful!
@Daniel thank you for helping people that are having trouble!
@Andrei you won’t be able to put overflow-y: auto on the bubble directly without it losing the pointer (this happens because the pointer is technically inside the bubble, so the overflow setting messes it up). An alternative could be nesting another div inside the bubble that contains your content, setting the height of this nested div to match the bubble, and setting overflow-y on the nested div! Something like:
<div class="bubble"><div class="bubbleContent" style="overflow-y: auto; height: 150px">Here is content that needs to be overflowed</div></div>You’ll then need to fiddle with the styles of your bubbleContent to make it look pretty :)
Ellie09/01/2014 @ 11:33am
@Daniel
Thanks so much for working it out. Unfortunately, that bit of code is controlled by google sites, so I can’t change it nor overwrite it, it seems. Doh. But I’m glad to know where the trouble is. And to possibly help others that may be trying to use John’s app with google sites – sites won’t let it work, folks. Thanks!
John Clifford09/01/2014 @ 11:59am
@Ellie I’ve just had a look at your problem and I think I have another fix for you :)
If you add
margin-top: 20pxto the bubble class, it will bump the pointer into view! The downside to this is that you won’t be able to overlap the pointer onto other things, but if that’s not what you’re after then this should work fine. You can use margins on any side depending on where you want your pointer to sit.Daniels solution is on the right track, but further up in the DOM there is an
overflow: hiddenas an inline style. You’d end up having to apply pretty broad selectors to patch this out, and I’d imagine that there is a reason why Google applied the overflow setting in the first place (it could have unexpected consequences in other parts of your site if you were to just override it)Ellie09/01/2014 @ 1:32pm
@John
Ah ha! That’s it indeed :) Works now. Thanks so much.
So correction for all the google sites users out there: it can indeed work if you just add margin-top: 20px; to the .bubble class.
Thanks John.
Kewy17/01/2014 @ 3:16pm
Well done buddy!!! :D Done a really good job! :)
Gaby23/01/2014 @ 3:48pm
This is so useful! Thank you so much :)
mritunjoy biswas26/02/2014 @ 12:20pm
Thank you so much.this is useful.
Simon17/03/2014 @ 4:54pm
This is great and very useful. Thanks.
Any ideas how I would convert a post title into a bubble?
IndoPhotoshop30/03/2014 @ 3:40pm
this is what im looking for, thx for share this
Marcel21/05/2014 @ 6:54am
Thx! Very nice tool. Converted it to SASS and now it’s a @mixin for which I can control size and color :)
Edinei J. Bauer12/07/2014 @ 5:12pm
Amazing! So helpfull. Thanks
Ted05/08/2014 @ 8:27pm
Hello,
So if I use this, do the speech bubbles pop up on a mouse over or are they permanently visible? It would be GREAT if I could use these in an image map and instead of having to click to go to another page, just have these bubbles pop up. I would need for them to work with tablets, so that might be an issue….what do you think?
Ted05/08/2014 @ 8:33pm
Now that I think about it, forget the mouse over…I would be happy for it to work just on a mouse click. That way I don’t have to worry about it working on tablets. By the way this is very cool, I hope I can figure out how to use it with an image map!
Ed08/08/2014 @ 1:28am
Great! Master! And elegant design! I’ve got a little super master challenge for you though- a CSS bubble with only a border outline and completely transparent interior (ie no visible triangle or rectangle, just the bubble outline). Can it be done? I’m not sure. But think you would be the best person to know! Thanks again!
James Buckland27/08/2014 @ 1:16pm
@Ed: I don’t think it’s possible in pure CSS but you can achieve this with a little jQuery like this:
http://codepen.io/Lesta/pen/dHocf/
luke18/09/2014 @ 7:53am
thanks a million works like a treat. for people asking what the html portion is, use a div:
Here is my speech bubble
simple as that!
parisa14/12/2014 @ 2:59am
thanks :)
Kevin04/03/2015 @ 6:05am
Just found this tool and it is working great! One thing that I may have missed: is there a way to get the bubble height to dynamically change with the amount of text in the bubble? Thanks again!
Alex04/03/2015 @ 10:39am
Thanks a lot!
lk40410/04/2015 @ 10:41am
kudos
Jose22/06/2015 @ 10:47pm
Dude, this is awesome. Thanks!
Genevieve30/06/2015 @ 7:58am
Great job on the generator! It was completely painless! Thank you!
Rahman05/07/2015 @ 9:43pm
always use this generator … thanks! :D
Rahul Chaudhary22/07/2015 @ 10:20pm
My comment will be at the very bottom, and after so many likes, you may not even bother reading this. But you are awesome! Please continue making these cool stuff.
PS: Can I use this in my website ?
Mikayil28/12/2015 @ 8:41am
Man, this is.. this is.. this is awesome. This is just what I was looking for. While it’s really good to understand how that’s done, a generator like this will come handy to lots of developers.
Pieter16/02/2016 @ 10:13pm
Very handy! I’ve made it responsive by using max-width and min-width attributes.
jonas lepond27/03/2016 @ 6:00pm
Thanks so much
Tom Gruich16/05/2016 @ 8:04pm
I am greatly impressed by the code you have managed to put together to build this little empire of comments.